Component Workshop
Defining messaging components in our design system
Team
1 Product Designer and 1 UX Researcher
Date
October 2023
Background
As a design system designer and advocate with the Commercial Banking (CB) sector at JPMorgan Chase (JPMC), I and other design leads encouraged the broader design team to create and maintain local components within their Figma design files in order to attain efficiency, scalability, and a single source of truth for their work. This last point was especially critical, as there had been concerns from stakeholders about copy inconsistencies between screens.
However, I came to learn that many of the designers felt their knowledge of and skill at creating components was lacking. These designers were eager to adopt these features to make their workflows more efficient, but many felt that the process was too intimidating and thus didn’t know where to start.
I took the initiative, then, to design and facilitate a workshop to explain the value of local components and how to create them in Figma.
Designing the workshop
I first talked to multiple designers to understand their comfort level when it came to creating components. The majority of them did know how to make components, but their knowledge was limited to creating variants, meaning that they did not know how to make full use of Figma’s component properties. These properties, per Figma’s documentation, allow for “a single set of consolidated controls in the right panel, so they can understand at a glance what is changeable and make edits in one place.”
I then ran a 10-minute exercise by myself in which I brainstormed topics and points to address as part of the workshop. Not only did I want to provide a space for my teammates learn how to create components in Figma with the use of properties, I also wanted to stress why it was to their benefit to understand these techniques in the first place.
Because this was to be my very first workshop, I met with a UX researcher on my team who had had plenty of experiencing facilitating workshops for the larger team. Her insights helped me to refine some of my ideas, and she also provided valuable feedback as to where to place a participation activity and user survey within the workshop.
Handwritten notes from my brainstorm
Creating the presentation
The presentation was to start with information as to why local Figma components ought to be created, and so I gave a brief overview of the benefits as well as broke down terminology that was to be used when discussing components.
I wanted the workshop to provide hands-on instruction, and so I created a collection of playground slides that provided written instructions and test elements for participants to experiment with while I gave my presentation. I then made duplicates of these slides in a public file and treated them as independent work stations; once the workshop was underway, all participants could assign themselves a station and practice the techniques as they were presented.
Slides to explain the value of local components and the different component property options available in Figma
Top: A playground slide that explains how to create a component and add variants.
Bottom: The multiple work stations that allowed workshop attendees to follow along and get hands-on experience creating the components
Testing (aka rehearsal)
Once the slide deck was complete, I conducted a dry run of the workshop with the aforementioned UX researcher. As a team member who rarely used Figma, it was validating to learn that she found the presentation easy to follow along with, and she was able to partake in the practice activities as if she were an everyday product designer. That said, she did give me welcome feedback about talking points that were unclear to a layman like herself.
Workshop day!
The invitation for the workshop was sent two weeks prior to the event to the entire CB Design team, or 81 members total. Below are some key metrics regarding the interest in the workshop and its attendance. (It’s also worth noting that I also received multiple requests for a video recording of the presentation for those unable to attend.)
81
Invitation recipients
43
Recipients RSVP’d ‘Yes’
35
Attendees
A screen capture of the workshop video recording. In this instance, I am showing how to create a variant of a form component to accommodate an ‘Other’ radio button option with an additional input field. (You can tell that the attendees are deeply focused because of the way they’re holding their faces in their hands!)
Feedback
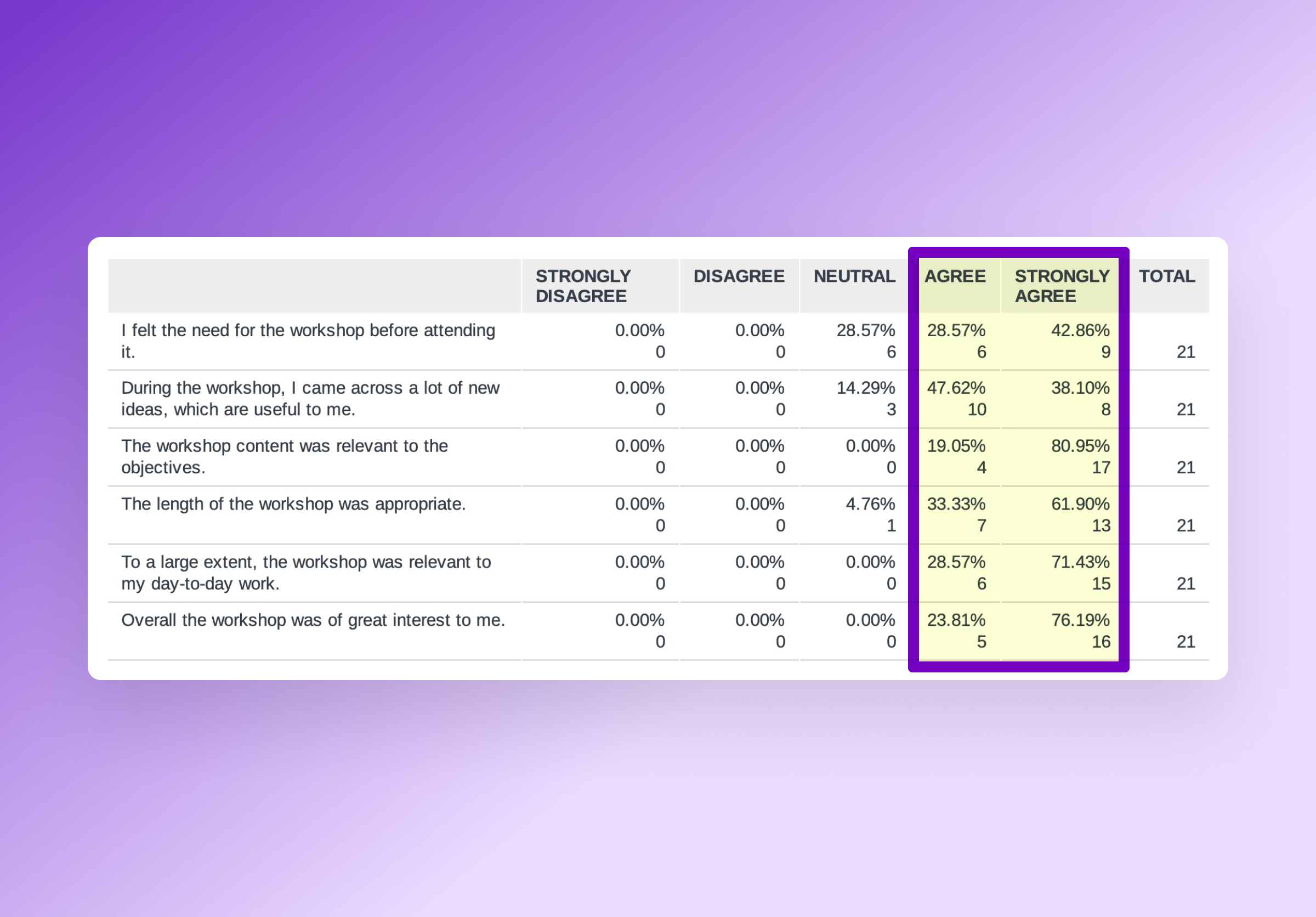
A quick survey was also presented towards the end of the workshop. The feedback was overwhelming positive, as 100% of the respondents (21 in all) rated the workshop as either “Very good” or “Excellent”. The consensus was that it was relevant to the designers’ day-to-day work, and that they were able to take their learnings and apply them to their work right away.
Survey results showed that nearly all of the workshop attendees found the workshop to be useful and relevant to their work
Testimonials
Some of the survey respondents were kind of enough to provide written comments with their thoughts about the workshop:
“Super informative! I learned so much about local components and what instances, variants, and booleans were. Explained well and also liked how we opened with WHY we should have local components.”
“I enjoyed how interactive the workshop was. We were learning as a group and also able to apply those learnings right away on Figma.”
“I liked that it was something that I can start to apply to my work today.”
Takeaways
Figma can be an intimidating application to use. This can apply to junior designers just embarking on their careers as well as experienced practitioners who might struggle to keep up with the feature updates. By designing a workshop that gave my team an opportunity to learn together and practice the discussed concepts in real-time, not only was I able to help others to become stronger designers, I created an opportunity to help strengthen our community and team culture.
Finally, I made to sure to include a question in the exit survey about Figma or design system topics that the team would like to see addressed in a future workshop. This question was answered by two-thirds of the respondents, and their replies ranged from prototyping to autolayout to file organization and maintenance. This proved that there was an appetite amongst the team for more workshops and other educational resources that would allow the designers to upskill and make their workflows more efficient.